 业余之中笔者设计制作时间也是有限,不过是人总得有一些产出,否则总有虚度光阴的感觉。今年的产出就是为了纪念这个四个作品,历时四年的系列作—Flowers的完结和通关。能够坚持并有所收获的感受是无与伦比的,为了让这个思绪得以沉淀就制作了这个网页。
网页地址:https://site.yunlu18.net/innovation/flowers/index.html
【制作思路】这次的设计也是利用的视差效果(背景和前景运动速度不同而造成的远近感)制作的。不过这次是第一次在水平网页上制作视差效果,毕竟一页一页的翻页更有原作那种素雅而美丽的感觉。这次为了大型网页增设了加载页面,这样能够让浏览者能够不受网速影响完全体验本网页。同时加上了背景音乐(请先允许flash)
【制作难点】好久没摸代码重新上手也对笔者也是一大难点了,不过还好感觉进入状态之后就愈发得心应手了。因为素材的原因感觉这种设计更能凸显美感。
【局限性】笔者调试网页这次使用了macbook,所以各位字体和截图会和截图有所不同,加上各个电脑字库不一样,导致字体会有些奇怪。这里还有日语和中文字体库最无解的地方,除非根据语言分开原件设定字体,一般都是把可以用到的字体写在全局方面适用。但是当中文字体优先,一些中文没有的日体汉字和假名会显示的奇怪,当日语字体优先的时候,一些日体汉字没有的简体字又会显示的突兀了。这在商业上也没什么好的解决办法,只能分开定义字体。其次,本次没有对于移动端做适配,主要因为前端设计和移动适配一直是个很矛盾的事情。要让一个页面能够横竖适配还能任何电脑手机显示正常会耗费开发者很大功力,更别提笔者要做的横向视差效果了。为了这次的展示效果,笔者把目标限定在了pc端浏览器的展示了。
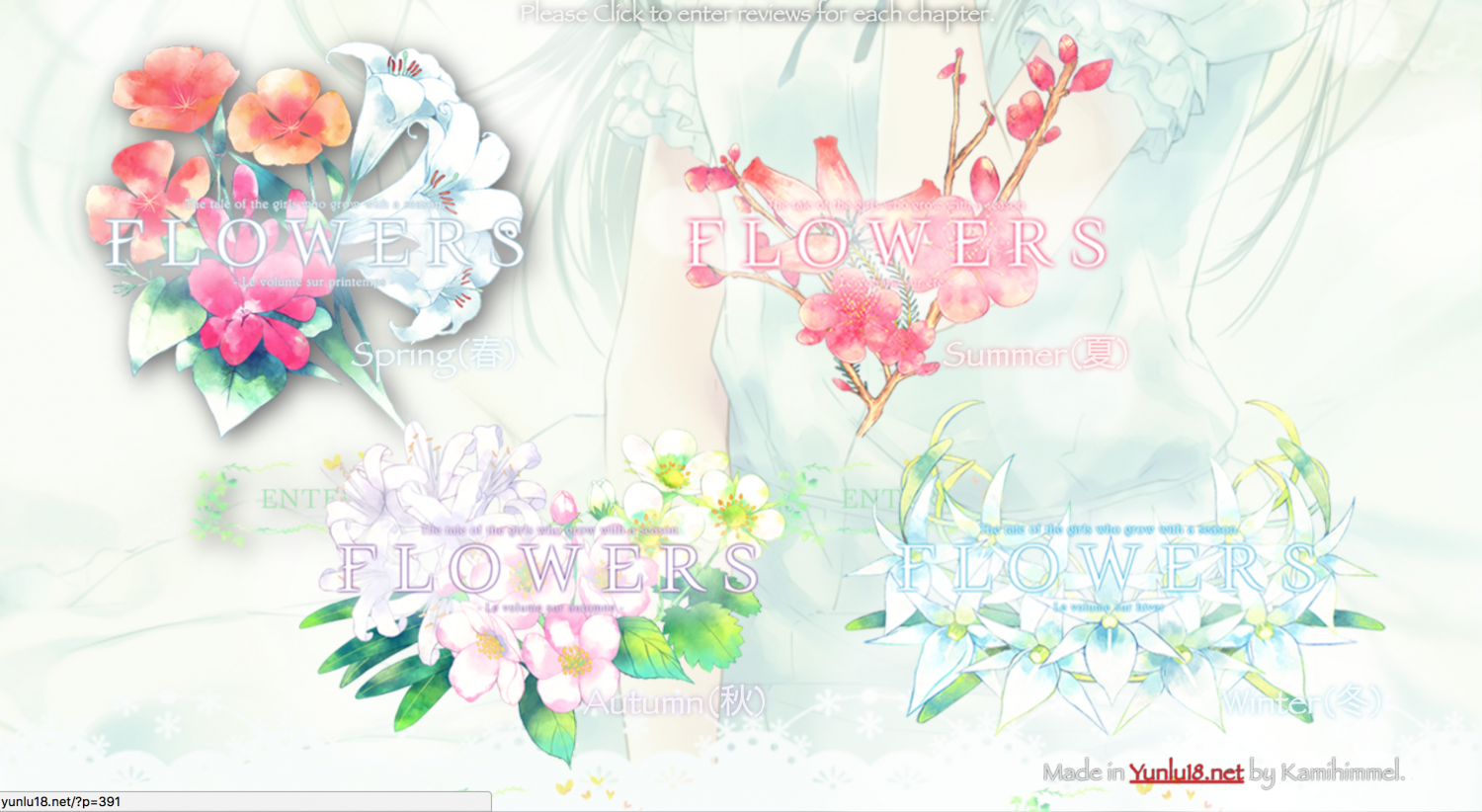
以下为截图。
2018年也到了,祝各位新年快乐。今年应该是笔者和各位都会有很大的变化的一年。不过就像这个游戏一样,坚持到底一定会有所收获。
业余之中笔者设计制作时间也是有限,不过是人总得有一些产出,否则总有虚度光阴的感觉。今年的产出就是为了纪念这个四个作品,历时四年的系列作—Flowers的完结和通关。能够坚持并有所收获的感受是无与伦比的,为了让这个思绪得以沉淀就制作了这个网页。
网页地址:https://site.yunlu18.net/innovation/flowers/index.html
【制作思路】这次的设计也是利用的视差效果(背景和前景运动速度不同而造成的远近感)制作的。不过这次是第一次在水平网页上制作视差效果,毕竟一页一页的翻页更有原作那种素雅而美丽的感觉。这次为了大型网页增设了加载页面,这样能够让浏览者能够不受网速影响完全体验本网页。同时加上了背景音乐(请先允许flash)
【制作难点】好久没摸代码重新上手也对笔者也是一大难点了,不过还好感觉进入状态之后就愈发得心应手了。因为素材的原因感觉这种设计更能凸显美感。
【局限性】笔者调试网页这次使用了macbook,所以各位字体和截图会和截图有所不同,加上各个电脑字库不一样,导致字体会有些奇怪。这里还有日语和中文字体库最无解的地方,除非根据语言分开原件设定字体,一般都是把可以用到的字体写在全局方面适用。但是当中文字体优先,一些中文没有的日体汉字和假名会显示的奇怪,当日语字体优先的时候,一些日体汉字没有的简体字又会显示的突兀了。这在商业上也没什么好的解决办法,只能分开定义字体。其次,本次没有对于移动端做适配,主要因为前端设计和移动适配一直是个很矛盾的事情。要让一个页面能够横竖适配还能任何电脑手机显示正常会耗费开发者很大功力,更别提笔者要做的横向视差效果了。为了这次的展示效果,笔者把目标限定在了pc端浏览器的展示了。
以下为截图。
2018年也到了,祝各位新年快乐。今年应该是笔者和各位都会有很大的变化的一年。不过就像这个游戏一样,坚持到底一定会有所收获。







已经做到这个程度的话,感觉可以考虑做成网站的主题之一~ 四个通关感想如果是在page里面直接显示感觉会比跳转链接感觉要好很多~
字库问题,混合还是免了吧。。。要么全日文,要么全中文,不然感觉无解 233
毕竟是主题页面 page里面直接写感想甚至带剧透也不好 字库问题是蛮头疼的 字的话考虑了翻译一下的情况 不过名字没有官方译名之前不想我来手动翻译啊 面向对象又基本是国人 头疼
其实感觉除了做成全日文也未尝不可~ 反正看不懂 这种情况还是挺少见的~
还有,章节选择那里第一排的enter都已经被遮住了,图片上移之后视觉效果是不太好吗?
嗯 这个问题好 没怎么太在意enter吧 毕竟点图片就能进 我以后会注意一下
用mac写前端总觉得很困难。不过我也很久没摸代码了,只能感叹自己如果好好学也能做得那么漂亮。
mac的话烦心事少一点 而且比较便携 不过这个手机看不了了 做的越漂亮能看的人越少也是缺点了
說到字體,想起來Google Notos Sans CJK系列可以同時適配簡中日韓三國字體
字体很多 就是看能不能达到艺术效果了