旅游完冲绳之后,感觉是时候记录一下这几年的旅游历程了。这个网页项目也花了笔者一个月以上的时间。这次既是用了最久的项目,也是笔者网页设计技术集大成的项目。
页面地址:https://site.yunlu18.net/innovation/japanaltas/index.html
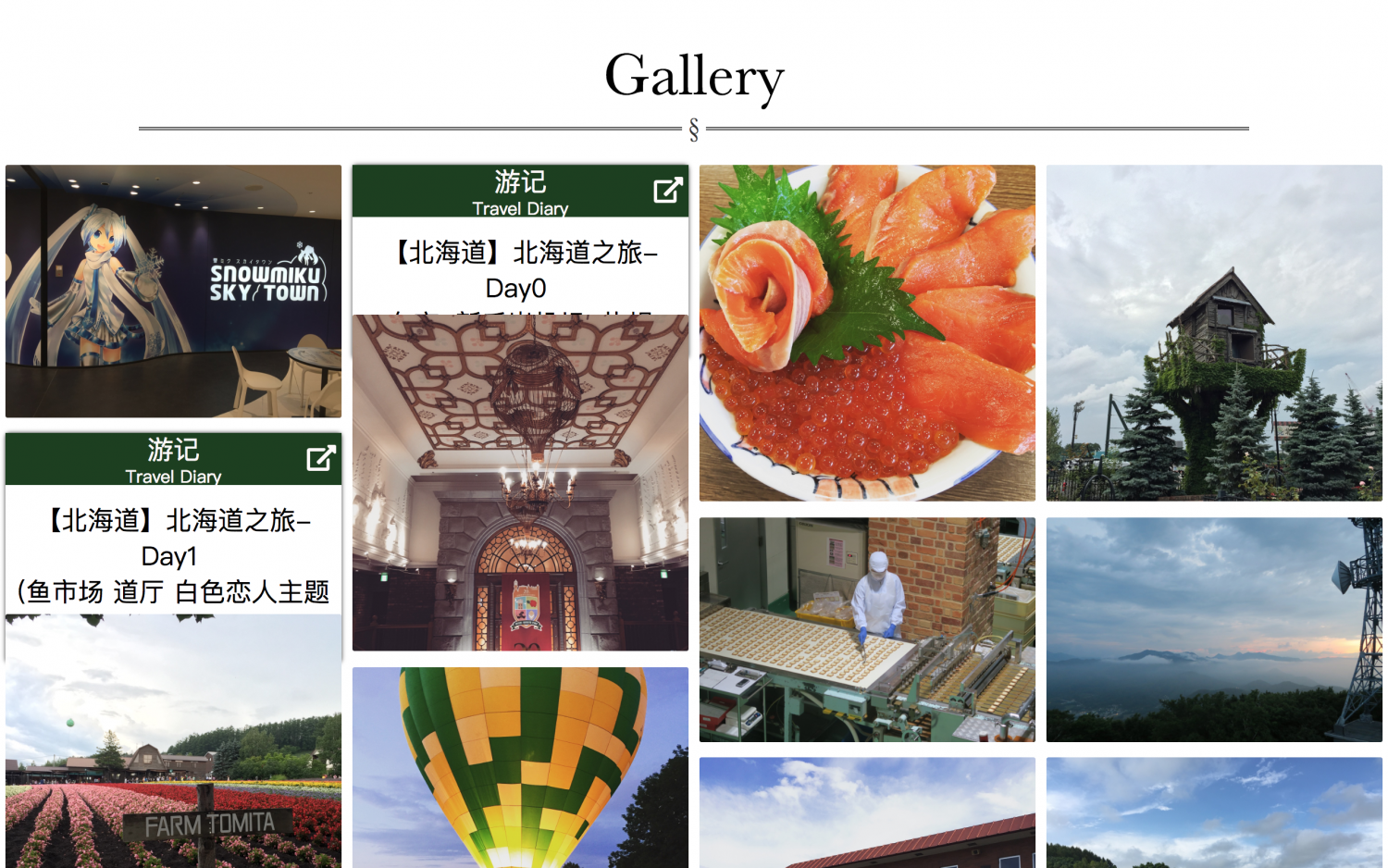
首页点击各个点亮的地点可以进入各个地区分页。点击各个分页的“X”可以返回主页面。这次也是第一次采用手机页面和电脑不一样的弹性设计。Masonry式页面排版,让各个不同大小的项目可以在同一个页面得到最好的展示。首页的背景利用css animation得到动画效果。
Debug:
background-position:fixed(各位看页面背景不动而前面文字移动的样式)和background-size:cover是为ios变成的日常头痛问题。之前笔者在这个问题上屈服了。这次通过jquery判断加载设备来切换是不是使用这个效果得到了解决。
字体问题,第二个头疼问题,也是得到了一定程度的解决。
第一次使用了css flexbox,虽然发现了这个构架模式虽然好用,但是问题也是很多的。
如何让各个大小的屏幕得到最大的观赏效果也是需要考虑的重点。这次能够在手机和pc端得到最大限度的展示还是非常花了功夫的。
总结:
这个项目总计花了笔者一个多月的时间。不过人不创造,就好像机械不上油一样不舒服。Input了自然得有Output,人在世上留下的各种证明,就是靠自己的创造物维系了。当然也得感谢各位支持笔者的同伴和友人了。
旅游完冲绳之后,感觉是时候记录一下这几年的旅游历程了。这个网页项目也花了笔者一个月以上的时间。这次既是用了最久的项目,也是笔者网页设计技术集大成的项目。
页面地址:https://site.yunlu18.net/innovation/japanaltas/index.html
首页点击各个点亮的地点可以进入各个地区分页。点击各个分页的“X”可以返回主页面。这次也是第一次采用手机页面和电脑不一样的弹性设计。Masonry式页面排版,让各个不同大小的项目可以在同一个页面得到最好的展示。首页的背景利用css animation得到动画效果。
Debug:
background-position:fixed(各位看页面背景不动而前面文字移动的样式)和background-size:cover是为ios变成的日常头痛问题。之前笔者在这个问题上屈服了。这次通过jquery判断加载设备来切换是不是使用这个效果得到了解决。
字体问题,第二个头疼问题,也是得到了一定程度的解决。
第一次使用了css flexbox,虽然发现了这个构架模式虽然好用,但是问题也是很多的。
如何让各个大小的屏幕得到最大的观赏效果也是需要考虑的重点。这次能够在手机和pc端得到最大限度的展示还是非常花了功夫的。
总结:
这个项目总计花了笔者一个多月的时间。不过人不创造,就好像机械不上油一样不舒服。Input了自然得有Output,人在世上留下的各种证明,就是靠自己的创造物维系了。当然也得感谢各位支持笔者的同伴和友人了。