2021年5月20日算是本项目GitHub的第一个提交时间。掐指一算,离本个项目正式启动,已经过去了一年时间。按照笔者的习惯,是时候做一个感想类文章了,也感谢一切支持的朋友和很多未曾谋面的使用者们。本文主要是集中于计算器程序的技术部分,开发实践部分等的一个小记,对于“原神”部分并不会有多少涉及。
开发契机
其实很多事情的开始都很简单,那就是想试试。本计算器,包括目前的团队,都是与开发当初发生了很大变化的。不过第一个初始版本算是笔者用Flutter写好,之后朋友帮忙写了一些实装代码和其他服务器相关。程序写的有成就感,那就得很多人使用,所以当红的原神是最好的素材,同时原神也是面向世界玩家的游戏,也符合笔者的开发愿景。
为什么使用Flutter
这其实不是笔者第一个Flutter项目,不过第一个项目因为当时Flutter架构本身就很年轻,加上一些技术难题实在难以攻克,于是该计划便胎死腹中了(最近在回收站找到了当时的资料)。Flutter因为其极好的全平台特性和热加载调试开发方式,使得软件UI的构成变得异常简单。谷歌提供的良好使用体验的Material UI组件,使得短时间制作这种高互动,重UI的APP成为可能。(否则一个动画的调整都可能需要好几天)第三就是手机处理芯片能力的大幅提升,初期那是画面滚动都会卡,目前相同代码在新的手机上面就是丝般顺滑。能做到这一点,一个是Flutter项目持久不断的优化,另一个就是硬件本身能力的大幅提高。
Flutter在2.0就开始支持Windows端稳定版开发,也是使得软件的调试变得空前方便。Flutter最近升级到3.0目前支持IOS,安卓,Windows,linux,MacOS,web等平台的跨平台开发,一年新增了50w个应用。最近的谷歌的发布会上更是字节跳动直接进入宣传大使,在这觉得不需要在这介绍flutter的热度和可用性了。这个APP也是从2.0.6开始跟随这个框架的成长到了目前的3.0.1,某种意义上这个app的历程也是Flutter的进化历程。
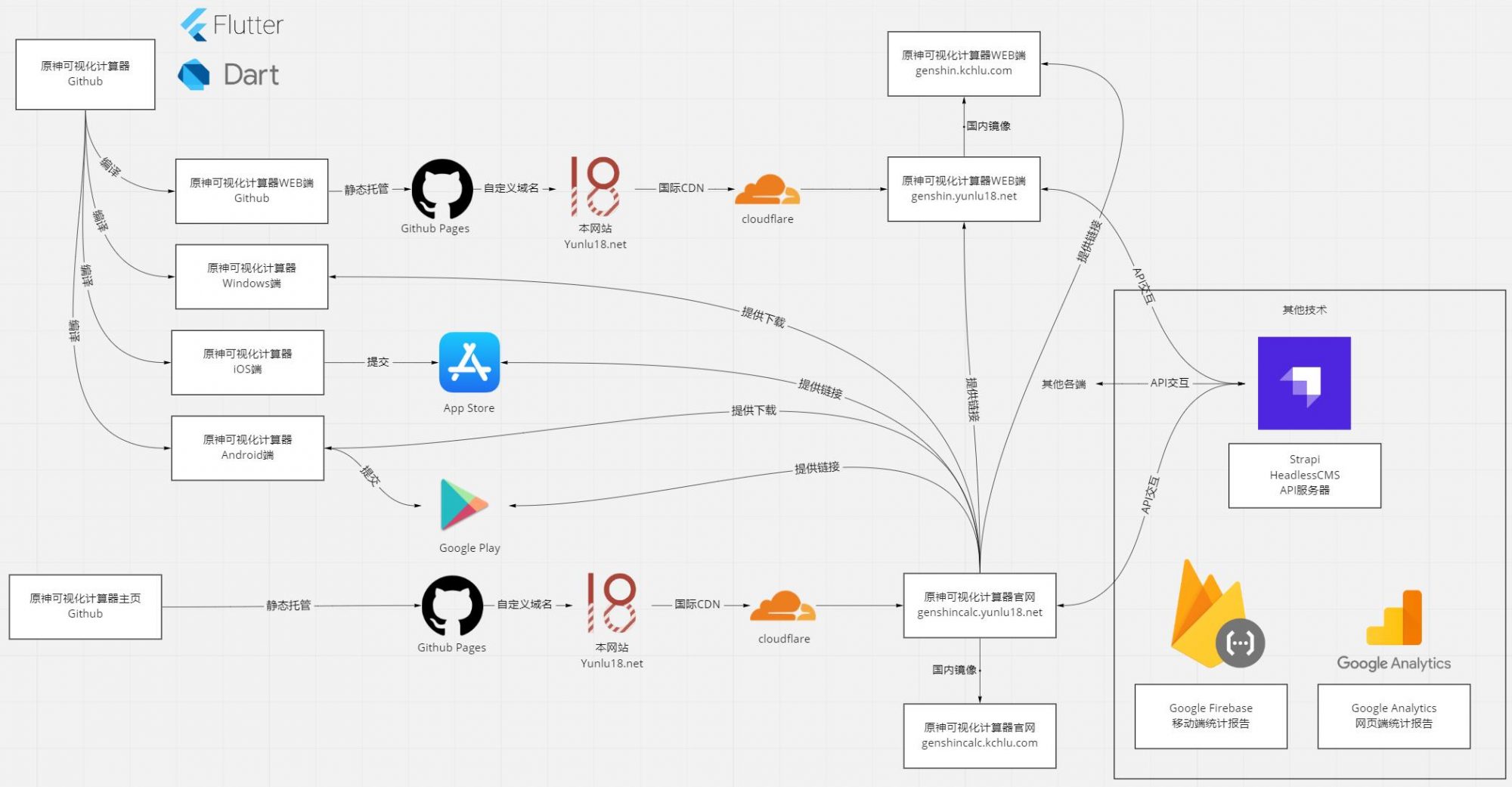
目前产品架构(局部)

上图为目前的产品架构,当初也没有想象到最终会有这个布局,所谓罗马也不是一天建成的。当然实际的架构其实比上图复杂许多,特别是牵扯到国内镜像部分,不过在这就不细说了。因为成员都是业余时间做出来的软件,所以选取架构的时候也是尽量的保持以容易维护并管理的架构为主。并尽量保证了在高流量和访问的情况下不会影响到服务本身。虽然不是传统的LAMP架构,更不是现在流行的JAMStack,不过也是算是一次尝试和创新了。
Flutter使用心得
说实话,这部分如果放开写的话可以写上万字。作为新技术的采用者,虽然跌跌爬爬虽然有了不少经验,但是离“老手”还差个十万八千里。不过在这还是总结了些个人的看法,有需求的各位可以作为参考。
1.日益增长的设备性能也在改变软件开发的思考方式
学习app开发,早期很大一部分时间其实都在思考如何总手机那孱弱的性能中维持自己App的性能和操作感。Flutter也有很多教程去叫你如何让你的变更去渲染更少的区域已达到更高的机能。但是做这种优化,无疑不是在打击软件的开发效率和提高开发瓶颈。如果只有这种前提App才能正常运行,那开发过程中那会都是减法考虑而不是加法考虑了。更多的动画,有利于App的交互感,也更有利于软件的整体表现。现在很多游戏都是每秒60帧甚至120帧的在手机上运行,为啥与之相比对硬件性能要求更低的App还要维持的传统的页面渲染都要扣的理论,这是一个需要思考的问题。当然,开发者愿意去为了性能榨干硬件的每一分机能是个好事,但是如果这个是以用户体验作为牺牲就是得不偿失了。对于本应用来说,基本没有做渲染的优化(setstate基本是全局调用的),相反使用了多个动画布局控件使得整体更加有动态感。也许在许多老旧的机型上会有些卡顿,不过对于近几年的设备来说,应该是没有压力使用本App的。
2.Flutter web目前的局限性
Fluuter3.0目前刚刚解决了Web被诟病已久的不能自己设定加载画面的问题。不过web目前的实用性还是任重而道远。首先,这主要是谈canvaskit,因为只有canvaskit才能提供和移动端相同的体验,html版那是实在难以入目。
1.字体问题,虽然国外有充足的Google font作为在线的字体支援,但是对于非拉丁文字(比如中文)动辄就是6-10M的字体文件对于在线加载实在不太现实。(特别原神那个文字使用,精简版的字体文件那是别想了)本App支持中文日文英语,那就是三个语言的字体,几十M的加载需求的webapp,是一般用户无法接受的了。而对于系统字体的支持就几乎没有。
2.图片外链问题,因为各个浏览器的跨源资源共享(CORS)机制的存在,与普通webapp上用个<img>可以外链其他域的图片不同,flutterweb是不支持非自己域的图片加载的。所以目前的视频推荐页面,flutterweb目前是看不到加载图的。解决方式那是自然可以把图放在自己的服务器上,不过对于笔者这种无商业收益的项目来说显然不可行。
3.加载容量问题,出了上面提到的字体文件的下载,其实使用flutterweb还需要加载canvaskit的支持包,这个包虽然国外有cdn使得下载速度有保障,国内要使用的话还是需要自己去下载的,也是为什么国内初期很多小伙伴打不开web版的原因之一,之后把这个包放到了国内服务器才解决了问题,但是也是为此消耗了不少服务器流量。3.不支持SEO等web端传统工具,虽然同是google出品,但是flutterweb和google/baidu的相性是很差的,所以也很难做webapp的SEO以及广告推广。
诚然问题多多,但是不可否认把App端的功能能够如实在web端进行已经是对于传统web体验的一大提升,想必大部分用户第一次接触本app使用的就是web版。能够即开即用,把web版作为一个体验的前哨站,其实是众多其他软件的对于flutterweb的布局了。
3.Flutter windows的非凡前景
在2.10的时候,Flutter终于把windows搬上了稳定渠道。笔者使用体验就是,这一点让app开发变得无限便捷和极大的提高的Windows端软件的用户体验。要知道各大开发者的痛,就是在操作系统上再运行模拟器去调试App,无论怎样都会有各种时间差。因为flutter的hot reload特性,毫不夸张的说,软件的debug首选windows。如丝般顺滑,甚至比开发web更加快反应。按下保存的半秒内就会把写好的代码更新进运行的软件中,这是以往的移动开发难以想象的。还有一点就是,移动端说实话各家APP都耕耘数年,很难一开始就有出众的用户体验不同。大部分软件的Windows端的交互都是很基础的,也是很简陋的,这时候有Flutter来搅局就是另一种降维打击。Flutter支持的高性能释放也能在Windows端做到最好的释放。于是在这推荐几个APP。

1. Rows 一个类似于excel的软件,但是比excel轻量且好用很多。虽然功能肯定不如excel出色,但是如果想要个小巧精悍高性能的spreadsheet类软件。这个可以一试。

2. Appflowy 一个类似于大名鼎鼎的Notion的笔记软件的flutter实现,但是是跨平台的开源免费版。你的笔记也会保存在你的电脑里,而不是在别人的服务器上。
3. Superlist 一个更加高级的协作版todolist和笔记和项目管理软件。有点像confluence,不过界面比confluence好了10倍。这个也是这次3.0谷歌大会上介绍的项目,目前还处于beta阶段,不过可以登记试试。一看就是下个时代的软件的赶脚。
这是前所未有的Winapp开发方式,也许flutter的windows版会迎来自己的黄金时代。相反electron这种低性能的web套壳的大包也该被时代淘汰了。
4.其他Flutter开发遇到的问题
1.内嵌网页问题。Flutter windows到目前还没一个能够正常使用的内置web页面的库,也许理由是内置了web就是类似内置了chrome吧。所以使用flutter for win的话尽量避免在app里面嵌套网页。
2.分享问题。各个平台的默认分享是截然不同的,就比如目前的“保存面板”按钮,windows是弹出一个传统的保存对话框,ios和安卓则是弹出一个类似分享的框,需要你选择各种打开的软件。各个端的用户操作体验的确是一个需要面对的问题。
5.随着社区一起进步
flutter目前是一个欣欣向荣的社区,本app使用的依赖库也是在本软件开发的时候都更新了N个版本,笔者也是参与了很多个插件的github反馈,也都迅速得到了积极的反应。flutter本身也在不断更新,笔者也在尽量让最新的功能融入到软件中去。
Strapi使用心得
Strapi是目前最好用的开源的headless CMS。什么叫headless CMS,就是长期以来,大多数网站内容通过浏览器(通常是网页)发布。 但是新的互联设备层出不穷,所以新的架构分离前后台的就如此产生。比如app上的横幅等等,如果专门去为之编程做一个后台,就会降低后台的使用体验,也会极大的提高写作门槛。(这也是为什么有很多光鲜的APP的后台丑陋不堪的原因)而headlessCMS则是可以能让内容转化为API,与前端很好的进行对接。当然,Strapi还很年轻,笔者使用下来也遇到了不少问题,不过在基础的提供api的功能上,Strapi还是为笔者团队节省了不少工作。如果Strapi能够像wordpress一样自动升级,在后台就能轻松下载插件,那会使strapi更加好用。笔者也是非常推荐Strapi+Flutter的全新应用构建框架。
Google play上架心得
本app也是笔者第一个上架google play的软件,而且居然是初次提交审核就过,光速上架。整个google play console还是非常好用的,不过很可惜google没做一个console的移动版app。不过Google play成为开发者交个一次性的费用即可,也不用去买安卓设备,简直是比IOS亲民太多了。Google也不会强求你为了大屏幕多做一组软件截图。
App Store上架心得
由于笔者的MacBook已经不支持升级到Monterey,所以继而不能支持下载最新的Xcode,进而不能调试ios15设备。这不是强制人升级新MacBook么!幸好团队中有ios开发大神加入,让IOS版有了希望。不过苹果的上架就不是一帆风顺了,找了2个茬之后才正式能够上架。
未完待续…
本软件还在持续开发中,本文也仅仅是一个阶段性小结了。之后也许会更加复杂,上文也有很多细节问题并未在本文描述。正常开发会遇到更多麻烦的问题,不过么解决问题才是最有成就感的时刻了。希望本文能够对读者能有所帮助。